I have been working with the new SharePoint Framework for the last month. This is the new Microsoft framework for SharePoint developers which makes it incredibly easily create web parts and web page applications using Typescript and other web technologies. I highly recommend switching to VSCode from Visual Studio when using this framework since it has greater flexibility for working with open source web technologies. The new framework relies heavily on the use of Typescript which gives you the ability to generate JavaScript code with compile time type checking along with intellisense to see available properties and methods while typing code.
If you have ever worked with the SharePoint/O365 REST API you know that it is not easy to discover what types, methods and properties are available to you. When writing Typescript code you should always define your interfaces for REST responses and requests. The interfaces enable you to declare types which enables intellisense and type checking. Usually there are Typescript declaration files available for many framework libraries. The SharePoint REST API is not one of them. There are Typescript declarations for the SharePoint JavaScript Object Model but they are not kept up to date and do not match the REST API. It can be incredibly tedious to find REST example code and then go and create an interface for the request and response. Many developers will just create an interface and do some mapping from the REST response to a custom interface. This involves making the REST call and then examining the response to determine how to do the mapping.
SPRemoteAPI 1.5 Supports Creating Typescript Interfaces
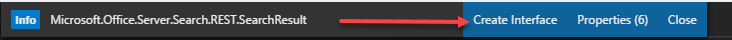
Well I got tired of the error prone and laborious process of creating interfaces for the SharePoint REST API. I wanted something that would generate the interface for me that would automatically and exactly map to the response or request for a REST call. Many of the responses and request objects have properties that expose other complex types, so I wanted something that would create all the interfaces required to handle a response and request. So all you have to do is invoke the extension, then search for the type and click the “Create Interface” button.

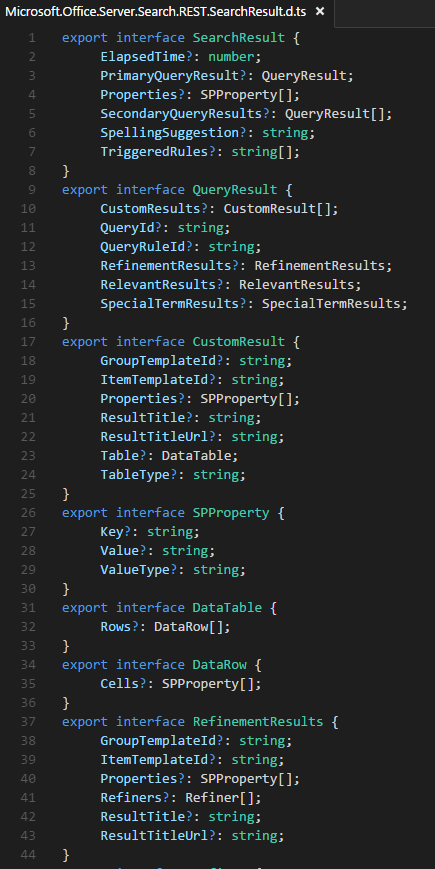
After clicking the button all the interfaces that are exposed by the this type are created and put into the virtual declaration file. Since this file is virtual, you can then just copy whatever you want from this to your own declaration file. The “Create Interface” button is only visible on types that have properties. All properties are optional giving you the ability to choose which properties you use.

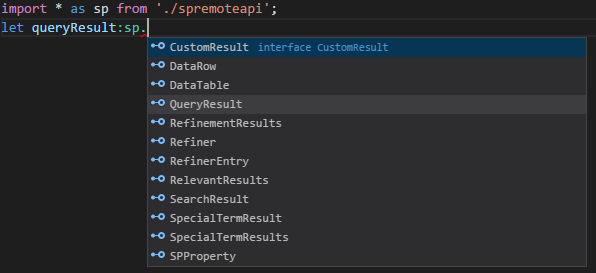
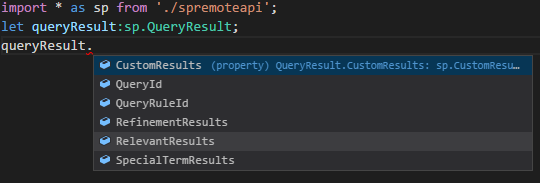
Once you have added this to a Typescript file and added an import statement you can now declare a type and get type checking along with intellisense for SharePoint REST response or request.


Get Productive with Intellisense and Type Checking
This feature will save you a lot of time having to research REST requests and responses. It will help you get up to speed on the SharePoint REST API and using the new SharePoint Framework. Enjoy.
No comments:
Post a Comment