Technorati Tags:
SP2016,
O365,
ECMThis is my fourth post about the new SharePoint 2016 remote API. This new post will cover the 18 new methods and 8 new properties in the Microsoft.SharePoint.SPWeb class. I am now working with the SharePoint 2016 RC released on January 20th. It is evident that there will be exposed methods on the Remote API which will be callable but throw a not implemented error in SharePoint On-Prem.
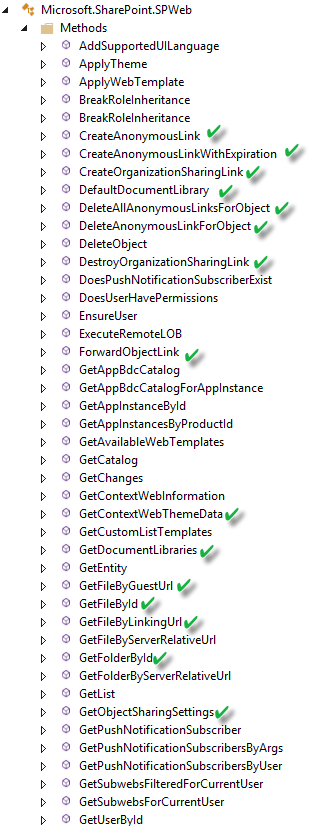
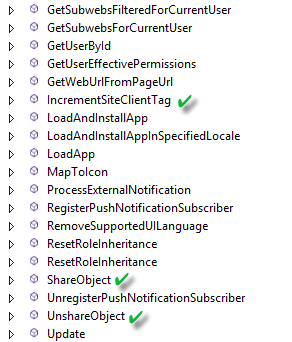
New SPWeb Methods
CreateAnonymousLink
This method is callable from REST or JavaScript. It takes a URL to a document and a boolean to give access to edit the document. It will return a string representing a anonymous URL that will not expire. It is not implemented in On-Prem. It is implemented in SharePoint Online but from my testing it will only work from a personal site. You cannot use it from an Add-In hosted outside of a personal site. You will receive a “MountPoint” security error. “MountPoint” is another word for OneDrive.
CreateAnonymousLinkWithExpiration
This method is callable from REST or JavaScript. It takes a URL to a document and a boolean to give access to edit the document, and a string representing an expiration date. It will return a string representing a anonymous URL that will expire on the date given. The valid formats for the date string are "yyyy-MM-ddTHH:mm:ssK", "yyyyMMddTHHmmssK". This method is not implemented in On-Prem. It is implemented in SharePoint Online but from my testing it will only work from a personal site. You cannot use it from an Add-In hosted outside of a personal site. You will receive a “MountPoint” security error.
CreateOrganizationSharingLink
This method is callable from REST or JavaScript. It takes a URL to a document and a boolean to give access to edit the document. It will return a string representing a URL that everyone in the organization can access that will not expire. It is not implemented in On-Prem. It is implemented in SharePoint Online but from my testing it will only work from a personal site. You cannot use it from an Add-In hosted outside of a personal site. You will receive a “MountPoint” security error.
DefaultDocumentLibrary
This method is usable from JavaScript and REST and will return the “MySite” document library if the SPWeb is a personal site, otherwise it returns the document library identified in a SharePoint resource file with the key of “documents_folder”, which is typically “Shared Documents”.
DeleteAllAnonymousLinksForObject
This method does what it exactly says. Given a URL it will remove all sharing permissions for anonymous links created by the previous listed methods. This is callable from both REST and JavaScript. Caller must have manage permissions privileges.
DeleteAnonymousLinksForObject
This method does exactly what DeleteAllAonymousLinksForObject does. Very difficult to tell the difference between the two. This is callable from both REST and JavaScript. Caller must have manage permissions privileges. This is not implemented in SharePoint On-Prem.
DestroyOrganizationSharingLink
This destroys a previously issued organization wide shared link using the CreateOrganizationSharingLink method using the URL passed in. Once again this method is not available on SharePoint On-Prem.
ForwardObjectLink
This method which is usable from JavaScript and REST will create and forward a view only email link to multiple users. The parameters are the URL of the document you want to share, the string representation of output from the people picker, an email subject and body. This is not available on SharePoint On-Prem. This method will throw an error if any of the people selected are external or do not have view rights to the document.
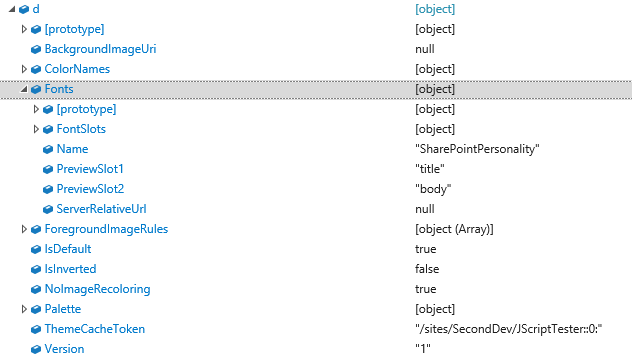
GetContextWebThemeData
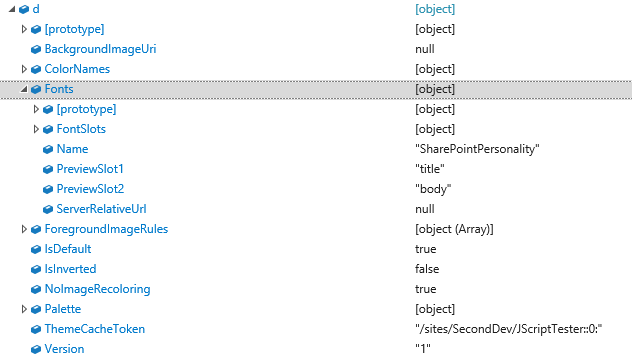
This is a static method which is only available through REST. This will return a JSON representation of the new beefed up SPTheme class. The method will call and get the current web’s theme information and render all the theme information you would ever need to help you match the current theme. Below is screen shot of the result after calling JSON.parse on the return string. As you can see it returns colors, background image, fonts and much more. You will need to look more closely at Microsoft.SharePoint.Utilities.SPTheme to understand what is returned.

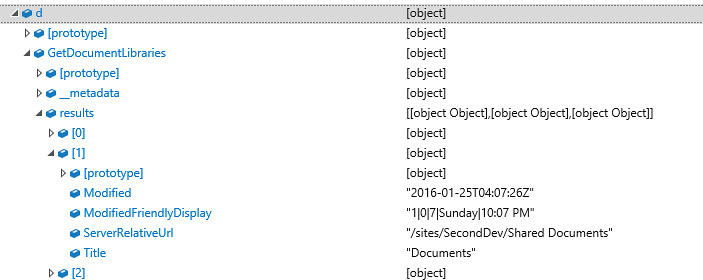
GetDocumentLibraries
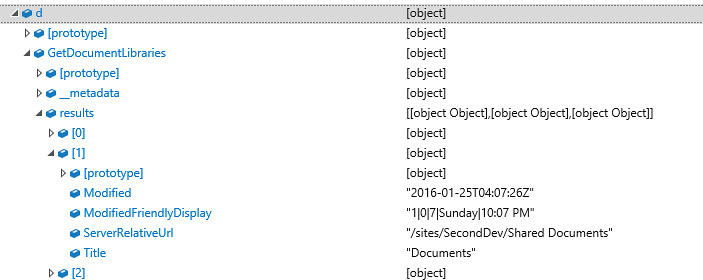
This is very nice method to return a collection of SPDocumentLibraryInformation objects for the given URL passed as an argument. This is effecient since it is a static method, making it easy to build lists of document libraries in a given web. Below is screen shot of the return data. It has a property telling you the last date the title of the document libary was changed.

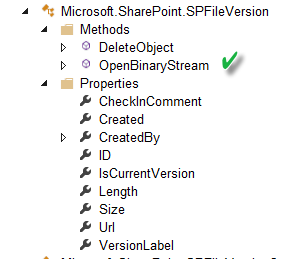
GetFileByGuestUrl and GetFileByLinkingUrl
Both these methods are a great way to access a file given links generated by the CreateLinkxxx methods on the SPWeb class. The GetFileByGuestUrl will validate the URL checking for the guest access token and whether it is expired. The GetFileByLinkingUrl checks for a unique id in the querystring and returns the file using that. Both are available for JavaScript and REST.
GetFileById and GetFolderById
Both these methods use the unique id (GUID) of the file or folder to return the file. Developers have been asking for this for a while. But also probably put in for OneDrive.
GetObjectSharingSettings
This static method will return a Microsoft.SharePoint.ObjectSharingSettings object. This object contains many properties that tells you what sharing capabilities the current user has for the document URL passed as an argument. For example, can the user share the document with an external user or can the current user edit the document.It also takes a group id and a boolean to use simplified roles. Not sure what these may be used for. This method is not implemented in SharePoint On-Prem and can only be used on a personal MySite in SharePoint Online. The method seems to be a great way to determine all the different permissions a user has for a document. Unfortunately, it is limited in its implementation.
IncrementSiteClientTag
This method availalble for REST and JavaScript will increment a tag value that is possibly used to flush the cached web controls for pages in a given site.
ShareObject
Static method to share an object such as a document and very similar to the ForwardObjectLink method. This method has more parameters such as the ability to propagate which settting this to true appears to solve some past problems with pushing permissions down to nested AD groups and universal security groups. This method also gives you an option to send an email or just give permissions to the object.
UnShareObject
Static method doing the opposite of the ShareObject method, both ShareObject and UnShareObject return a Microsoft.SharePoint.SharingResult.
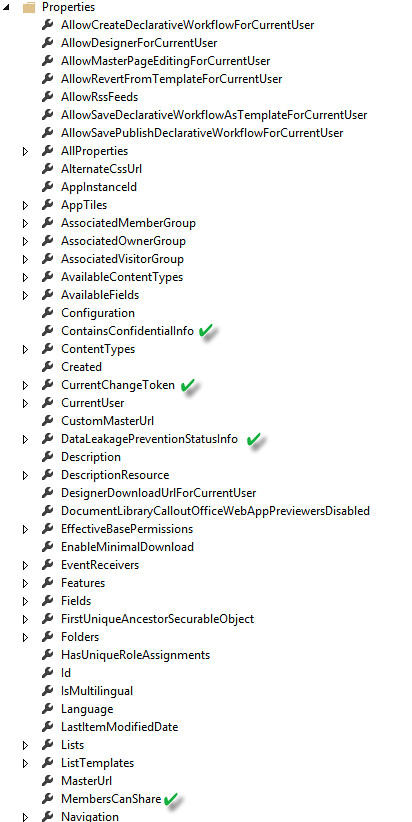
New SPWeb Properties
ContainsConfidentialInfo
This property returns true or false if the site contains any confidential information determined by the in place data loss protection policy. Typically this property is used when a DLP policy is implemented through the Compliance center.
CurrentChangeToken
Used by web part pages hosted in the site to determine if the site has changed.
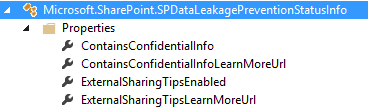
DataLeakagePreventionStatusInfo
This property returns a Microsoft.SharePoint.SPDataLeakagePreventionStatusInfo class for the site and tells you whether the site contains confidential information and if external sharing DLP tips are enabled. This class also gives two help information URL’s for both. You can read more about DLP and SharePoint 2016 here.

MembersCanShare
True or false if sharing has been enabled on the site.
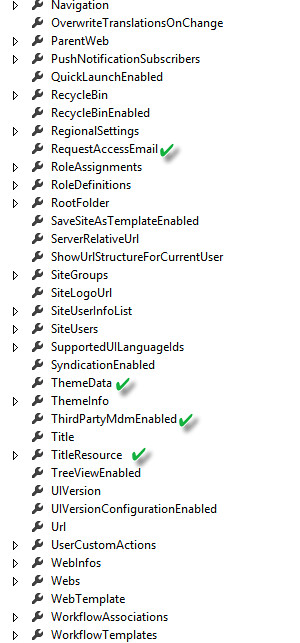
RequestAccessEmail
If the site has the email service configured and is not hosted on a virtual server, then this property will return the email address to request access to the site.
ThemeData
Property which exposes the same JSON as the GetContextWebThemeData method.
ThirdPartyMdmEnabled
This property will return true if the site is using a third party mobile device management solution.
TitleResource
Returns a Microsoft.SharePoint.SPUserResource containing the title of the site. Apparently useful for publishing.
SharePoint 2016 is all About Sharing, Security and OneDrive
As you can see that many of the methods and properties are devoted to sharing and data loss prevention. This seems to be the theme in the new features for SharePoint 2016. As a developer you must be aware the remote API code bases for SharePoint On-Prem and SharePoint Online have been merged. Many of the methods are not implemented at this time in On-Prem. It is very difficult to determine this unless you experiment. It appears that some of these methods can be enabled at a later time using flighting (enabling features using code). More to come.