What is great about SharePoint hosted Add-ins (Apps) is that you can come up with some very interesting ideas on how to make people’s life so much more productive. SharePoint has the ability to define s site policy for closing and deleting sites over a period of time. This is great when you are trying to manage many sites and sub sites that tend to proliferate over time. There has been a lot written about how this works and the benefits Overview of Site Policies. In this post I am going to give you some ideas on how you could create a SharePoint hosted Add-in that could help make it easier to view how your policies have been applied. I will also give you an overview on what is available for site policy management with JavaScript.
Site Policy and JavaScript
There is some documentation on the .Net managed remote API for managing site policies but of course there is none for JavaScript. You can use the Microsoft.Office.RecordsManagement.InformationPolicy.ProjectPolicy namespace for the .Net managed remote API but you must load the SP.Policy.js file and use the SP.InformationPolicy.ProjectPolicy namespace in JavaScript. Apparently, applying site policies to a web is considered a project. All methods except SavePolicy are static methods. Also, every methods except SavePolicy takes a target SP.Web and the current context as arguments. Unfortunately, none of the methods are callable via the REST interface because the SP.Web is not included in the entity model. Still waiting on this. The following methods are available for managing site policies:
ApplyProjectPolicy: Apply a policy to a target web. This will replace the existing one.
CloseProject: This will close a site. When a site is closed, it is trimmed from places that aggregate open sites to site members such as Outlook, OWA, and Project Server. Members can still access and modify site content until it is automatically or manually deleted.
DoesProjectHavePolicy: This will return true if the target web argument has a policy applied to it.
GetCurrentlyAppliedProjectPolicyOnWeb: Returns the policy currently applied to the target web argument.
GetProjectCloseDate: Returns the date when the target web was closed or will be closed. Returns (System.DateTime.MinValue) if null.
GetProjectExpirationDate: Returns the date when the target web was deleted or will be deleted. Returns (System.DateTime.MinValue) if null.
GetProjectPolicies: Returns the available policies that you can apply to a target web.
IsProjectClosed: Returns true if the target web argument is closed.
OpenProject; Basically the opposite of the CloseProject method.
PostPoneProject: Postpones the closing of the target web if it is not all ready closed.
SavePolicy: Saves the current policy.
When working with policies you have the Name, Description, EmailBody, EmailBodyWithTeamMailBox, and EmailSubject. You can only edit EmailBody, EmailBodyWithTeamMailBox and EmailSubject, and then call SavePolicy. There are no remote methods to create a new ProjectPolicy.
Applying a Site Policy with JavaScript Example
Below is an example of using the JavaScript Object Model to apply a site policy to a SP.Web. The code example is run from a SharePoint hosted Add-in and applies an available site policy to the host web. Of course your Add-in will need full control on the current site collection to do this.
function applyProjectPolicy() {
appweburl = decodeURIComponent(getQueryStringParameter('SPAppWebUrl'));
hostweburl = decodeURIComponent(getQueryStringParameter('SPHostUrl'));
context = SP.ClientContext.get_current();
appContextSite = new SP.AppContextSite(context, hostweburl);
targetWeb = appContextSite.get_web();
policies = SP.InformationPolicy.ProjectPolicy.getProjectPolicies(context, targetWeb);
context.load(policies);
context.executeQueryAsync(function () {
policyEnumerator = policies.getEnumerator();
while (policyEnumerator.moveNext()) {
p = policyEnumerator.get_current();
if (p.get_name() == "test my policy") {
SP.InformationPolicy.ProjectPolicy.applyProjectPolicy(context, targetWeb, p);
context.executeQueryAsync(function () {
alert('applied');
}, function (sender,args) {
alert(args.get_message() + '\n' + args.get_stackTrace());
});
}
}
}, function (sender, args) {
alert(args.get_message() + '\n' + args.get_stackTrace());
});
}
Getting a Better View of Your Policies
When applying a site policy to a target SP.Web all the information is stored in a hidden site collection list with the title of “Project Policy Items List”. Typically you would have to go to each site and click on “Site Settings” and click on “Site Closure and Deletion” to see what policy is applied. This informational page will show you when the site is due to close and/or be deleted. You can also immediately close it or postpone the deletion from this page. Instead of navigating to all these sites to view this information you could navigate the “Project Policy Items List” directly using he URL http://rootsite/ProjectPolicyItemList/AllItems.aspx. The AllItems view can be modified to display all the sites that have policies applied along with the expiration dates and even the number of times the deletion has been postponed.

Of course you probably don’t want to expose this list anywhere in the site collection navigation. You also want to be careful not to modify any of this information since it is used to control the workflows that close and delete sites. Your best bet here is to write a SharePoint Add-in to surface this data where it cannot be inadvertently modified. You can make a rest call to get these items and then load the data into the grid of your choice.
function getProjectPolicyItems() {
appweburl = decodeURIComponent(getQueryStringParameter('SPAppWebUrl'));
hostweburl = decodeURIComponent(getQueryStringParameter('SPHostUrl'));
sourceUrl = appweburl + "/_api/SP.AppContextSite(@target)/web/lists/getbytitle('Project Policy Item List')/items?@target='" + hostweburl + "'";
$.ajax({
'url': sourceUrl,
'method': 'GET',
'headers': {
'accept': 'application/json;odata=verbose'
},
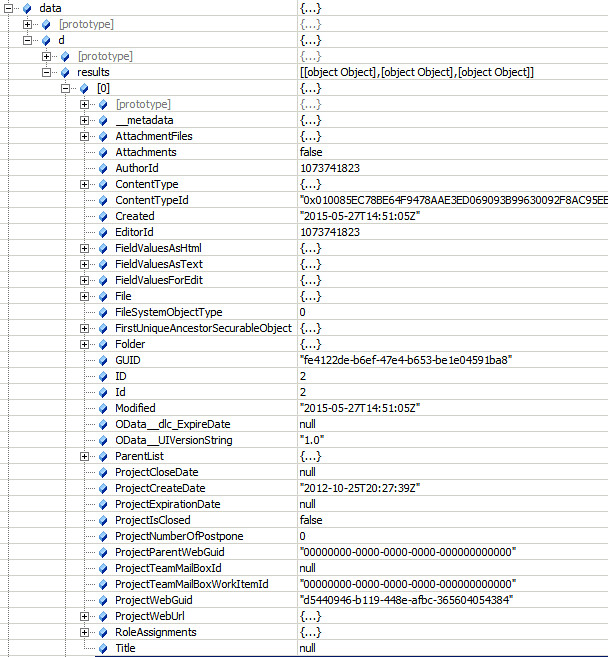
success: function (data) {
d = data;
},
error: function (err) {
alert(JSON.stringify(err));
}
});
}

Creating Value with JavaScript
It is easy to create a SharePoint Add-in to put this data into a custom grid and then have actions to call the SharePoint JSOM to change policies on sites, re-open closed sites, postpone deletion or change the email that is sent out. You could select multiple sites and apply the action once. There are many possibilities to increase productivity. The one thing that is missing from the SharePoint Remote API is having the ability to view site policies settings. These settings are important when you want information about a policy that is applied to the site. You may want to know what type of site policy it is, for example, is it a close and delete policy or just a close policy? Can users postpone the deletion? Is email notification enabled and how often will it be sent? This would be information an administrator would want to quickly view from a SharePoint Add-in. Unfortunately, this information is stored in a property of the ContentType called XmlDocuments which is not available in the SharePoint Remote API. Every time you create a new site policy it creates a new ContentType in the root web of the site collection. All the site policy settings are stored as an xml document in the XmlDocuments property. It would be nice to have this information and especially if could be returned as JSON.
The JSOM and REST SharePoint Remote API still has many sections that are not documented. This is a shame because more and more developers are turning to creating client side Add-ins for their simplicity in deployment and configuration. I hope this post helped you understand what is available in the client side SharePoint Remote API for site policy management. Many times just because it is not listed in MSDN does not mean it is not available. Keep digging!
6 comments:
Using javascript, Can I apply a site policy to a site that is located in a different site collection? Of course, the target site collection is configured with the required policies.
JoseLuis, with javascript you cannot. The methods take the current context as an argument. You cannot create another context for another site collection in javascript.
if I use a SharePoint hosted app? it's still javascript.
Very interesting article. Thank you for sharing.
However, I have a slight problem with the following line:
policies = SP.InformationPolicy.ProjectPolicy.getProjectPolicies(context, targetWeb);
It doesn’t return any policies. I know for sure that I have added a few policies for test purposes on the web where I have added the custom app. I don’t get any error message or similar either. I get an object but there’s simply no policies in the array.
My app has full control on both the site and the site collection.
Does this ring a bell or sound similar in any way?
Thank you!
You may want to make sure your not running in app-only permissions but the app is using the permissions of the logged in user.
Thank you for your reply.
Did you only reference SP.Policy.js, that you mention, or some other libraries as well, not including the standard once, like sp.js, sp.runtime.js and so on? As I mention, I don’t get any error when I call getProjectPolicies (only an empty array) but both getCurrentlyAppliedProjectPolicyOnWeb and doesProjectHavePolicy return a.get_$19_0 is not a function which makes me think I’m missing something.
I have done exactly the same thing using PowerShell and the client object model and it works great but with JSOM I have no luck.
Post a Comment